How To Add Horizontal Navigation Sajian In Blogger For A Simple Template

One remarkable thing about Blogger is that it grants you the grace to classify posts you've published with the aid of keywords otherwise referred to as labels.
Assuming you write consistently on specific topics like 'tutorials' you'd probably be making use of the 'How To' labels. Similarly, if you base on topics 'like sites like', you might end utilizing labels that fall in the group of 'Top List' or ' internet' depending on your choice of words.
Navigation sajian is a very important part of a blog being that it assists visitors to your blog or website to easily find the content they are searching for out of the lots of contents in the blog.
By creating a navigation kafe at the top of your blog with links to your frequently used labels, visitors to your website will be able to navigate your blog contents without hassle.
So, in this post you will get to know how to add horizontal Navigation Menu in Blogger For A Simple Template.
Without further delay, read on to learn how to add navigation sajian in blogger for a simple Template.
Step 1.
First, Log into Blogger with your account and go to the Blogger Dashboard.
Step 2.
Next, click on 'Layout' on the left panel.
Step 3.
Now, click on 'Add a Gadget' (In The Header Area).
Step 4.
In the pop-up box with the list of gadgets choose Labels by clicking the blue + sign for that gadget.
Step 5.
Configure Labels gadget and click on Save button.
Step 6.
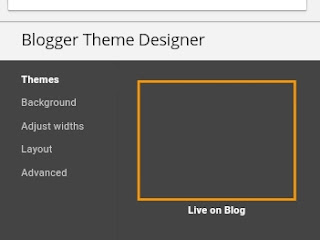
Click on 'Theme' on the left panel.
Click on the Customize button to go to Blogger theme Designer.
Step 8.
Click on 'Advanced', then click on Add CSS,
Step 9
Now add the code given below to field Add custom CSS
Step 10
Lastly, click on Apply to Blog button.
/* NAVIGATION MENU***************************/.fauxborder-left .tabs-fauxborder-left { padding-top: 5px; border-top: 1px solid #cccccc; border-bottom: 1px solid #cccccc; height: 40px;}#Label1 { margin-top: 0;}.tabs-inner .section:first-child { border: 0;}#crosscol { display: block; position: absolute; left: 10%}#crosscol-overflow { display: block; position: absolute; right: 10%}#crosscol-overflow .widget ul{ overflow: hidden; display: inline-block; border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; box-shadow: 0 0 4px rgba(255, 255, 255, 0.6); -moz-box-shadow: 0 0 4px rgba(255, 255, 255, 0.6); -webkit-box-shadow: 0 0 4px rgba(255, 255, 255, 0.6);}#crosscol-overflow .widget ul li{ background-color: #f0f0f0; background-image: -webkit-gradient(linear,left top, left bottom, from(#fefefe), color-stop(0.5,#f0f0f0), color-stop(0.51, #e6e6e6)); background-image: -moz-linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%); background-image: -o-linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%); background-image: -ms-linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%); background-image: linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%); border-right: 1px solid rgba(9, 9, 9, 0.125); box-shadow: 1px -1px 0 rgba(255, 255, 255, 0.6) inset; -moz-box-shadow: 1px -1px 0 rgba(255, 255, 255, 0.6) inset; -webkit-box-shadow: 1px -1px 0 rgba(255, 255, 255, 0.6) inset; position:relative; float: left; list-style: none; line-height: 258%;}To complete the task and see results immediately, add labels to all post’s in the Posts tab → Edit → Post Settings → Labels and you are done.
Conclusion
Do remember that just your thanks means alot to us. So if you find this article useful, don't hesitate to say thanks.












![Dream League Soccer [Dls 18/Dls 2019] Multiplayer Mode Settings](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKl_8RYMvMkNT7B6QZSvrBAmC1D5_Y6wb2J0afSuyruJ-BSKSFqTvGn6p5Vb4UflH7SG2Z7Z_2tNSJ8Cod0TsXsJt4lB3e_AaK038g8eY8u248dg-TtRnVvmxzPaCFVsXskk4eUJ30LKK3/s1600/IMG_20181231_195737.jpg)

